professional-readme-generator

A README FOR A README GENERATOR
Welcome to the Professional Readme Geneartor README, a great spot to get to know this project!
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
About The Project
I was tasked to create a professional readme generator tool.
I want a user to be able to:
- Be prompted with questions about their project.
- Answer questions from prompts and have those answers stored.
- When the user is finished, a file is automatically created in the dist folder for them to retrieve.

Built With
Below are the following technologies and applications utilized to help build the project.
VS Code
JavaScript
HTML
Node.js
Inquirer
Getting Started
Below you’ll be able to see screen shots of the deployed app. You can also view the road map to see how you can test it locally.
Usage
Here’s a video tutorial on how to use the app:
View Tutorial
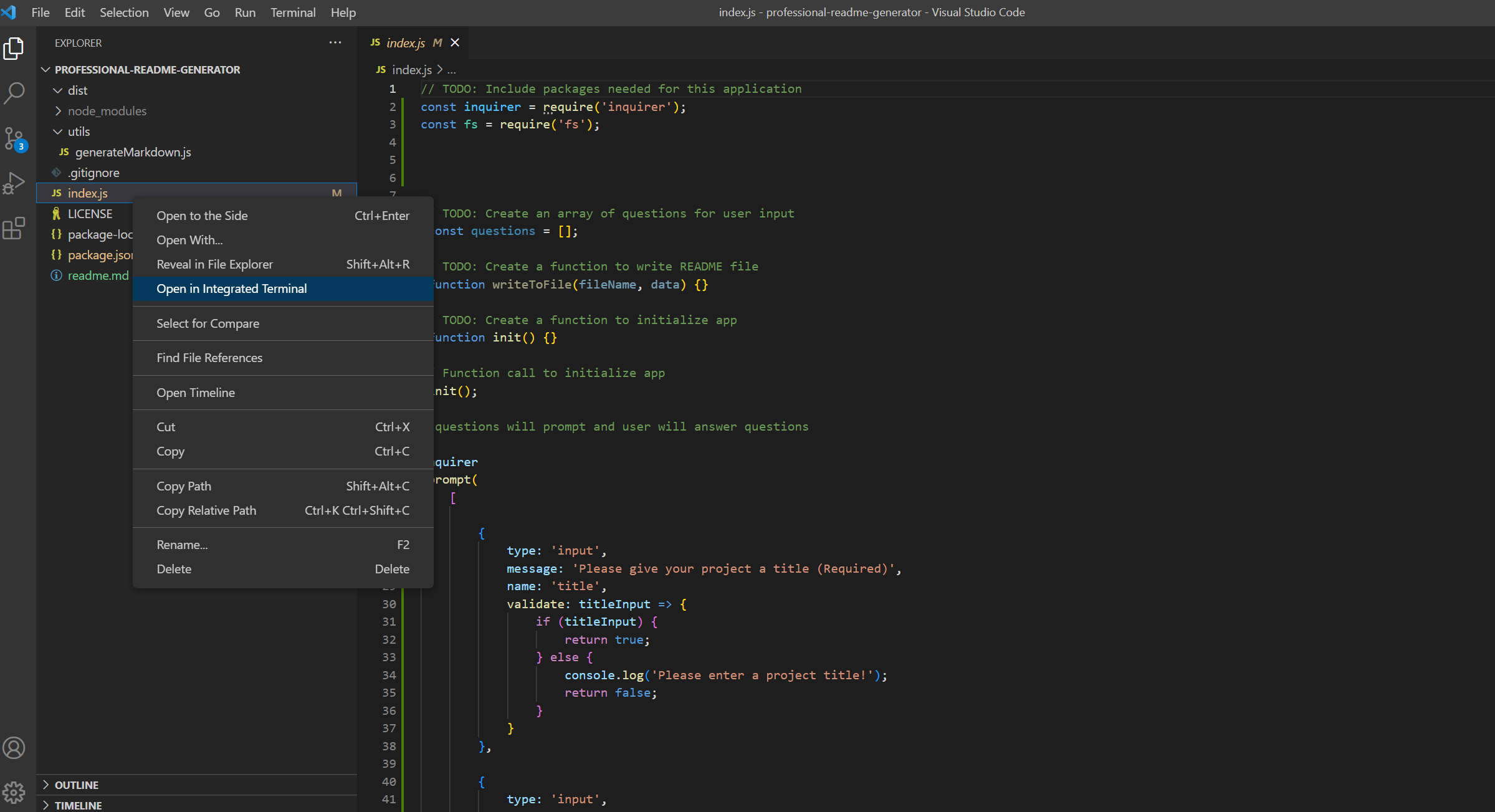
Here’re screen shots of what the app looks like when someone runs the command line to start the app.







Roadmap
- Let’s get an auto generated readme.md file!
- Type node index.js in terminal
- The app will display the following inquier prompts:
- Enter project name
- Enter project description
- Select languages used to build app
- Tell people how to use app
- Tell people how to contribute to app
- Select license type
- Enter your git username
- Enter your git email
- Enter acknowledgements if needed
See the open issues for a full list of proposed features (and known issues).
Contributing
I strongly feel that contributing well throught and engaging suggestions are instrumental. I am an avid learner and want to let you know any contribution or suggestions are apprecaited.
If you truly believe you can contribute to making this website better, please fork the repo and create a pull request. If you do not wish to fork, you can open and create an issue with the tag “enhancement” or “suggestions”. I will then be able to review it and take it into consideration. Lastly, please don’t forget to give the project a star!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/newSuggestion) - Commit your Changes (
git commit -m 'Add some NewSuggestion') - Push to the Branch (
git push origin feature/NewSuggestion) - Open a Pull Request
License
Distributed under the MIT License.
Copyright (c) 2022 Dan Poggetti
See License.text for more information.
Contact
Dan Poggetti - GitHub [https://github.com/danpoggetti]
Project Link: [https://github.com/danpoggetti/professional-readme-generator]
Demo Link: [https://danpoggetti.github.io/professional-readme-generator/]
Acknowledgments
I want to acknowledge the many great and vast resouces that adided us in creating this readme generator app.




