team-profile-generator

Team Profile Generator README
Welcome to the Team Profile Generator README, a great spot to get to know this project!
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
About The Project
AS A manager I WANT to generate a webpage that displays my team’s basic info SO THAT I have quick access to their emails and GitHub profiles.
Built With
Below are the following technologies and applications utilized to help build the app.
VS Code
JavaScript
HTML
Node.js
Inquirer
Getting Started
Below you’ll be able to see screen shots of the deployed app. You can also view the road map to see how you can test it locally.
Usage
Here’s a video tutorial showing how the app is used.
Click here to view the tutorial.
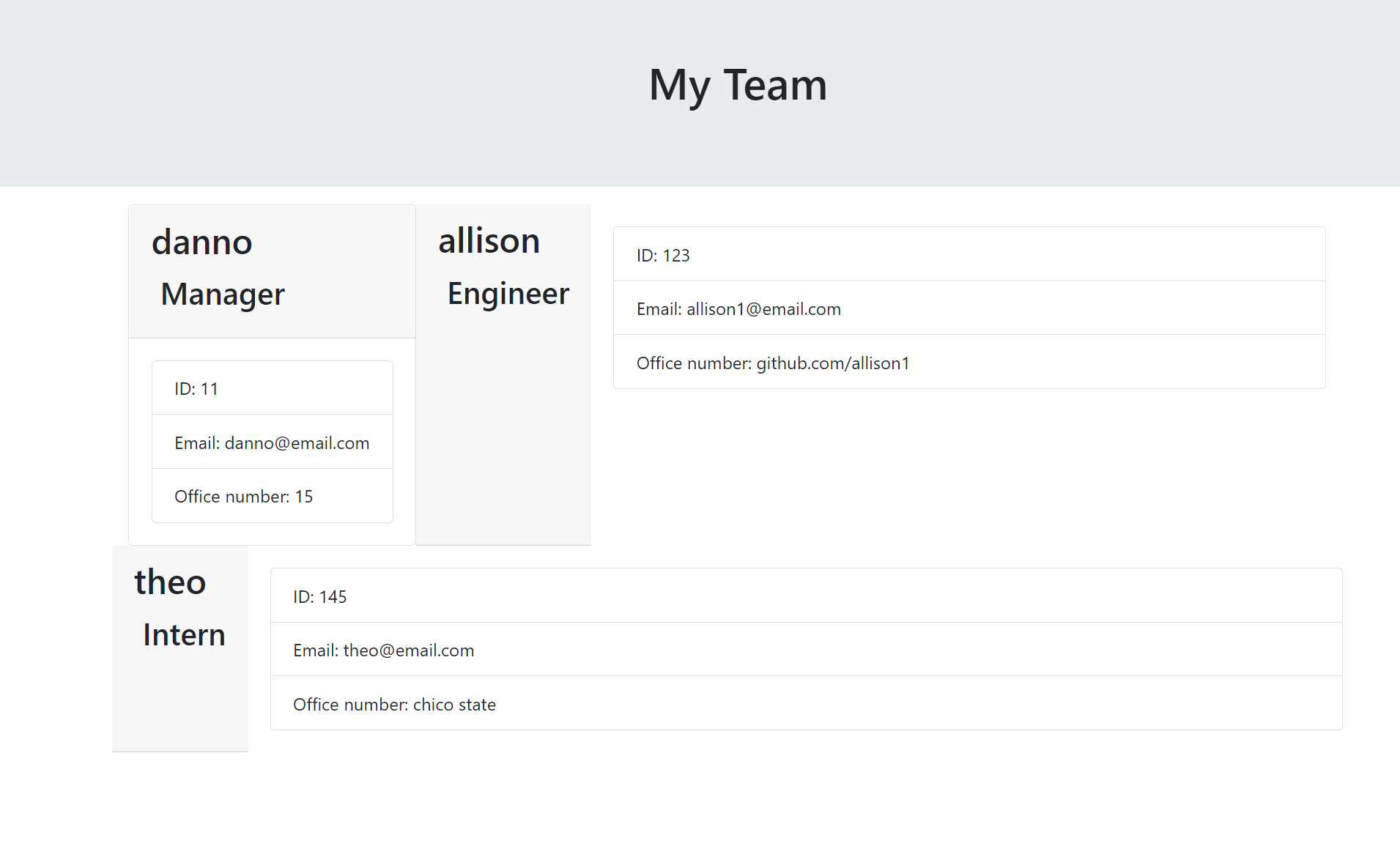
Here’s a screen shot of what the app looks like when someone is viewing it at different stages.

Roadmap
GIVEN a command-line application that accepts user input WHEN I am prompted for my team members and their information THEN an HTML file is generated that displays a nicely formatted team roster based on user input WHEN I click on an email address in the HTML THEN my default email program opens and populates the TO field of the email with the address WHEN I click on the GitHub username THEN that GitHub profile opens in a new tab WHEN I start the application THEN I am prompted to enter the team manager’s name, employee ID, email address, and office number WHEN I enter the team manager’s name, employee ID, email address, and office number THEN I am presented with a menu with the option to add an engineer or an intern or to finish building my team WHEN I select the engineer option THEN I am prompted to enter the engineer’s name, ID, email, and GitHub username, and I am taken back to the menu WHEN I select the intern option THEN I am prompted to enter the intern’s name, ID, email, and school, and I am taken back to the menu WHEN I decide to finish building my team THEN I exit the application, and the HTML is generated
See the open issues for a full list of proposed features (and known issues).
Contributing
I strongly feel that contributing well throught and engaging suggestions are instrumental. I am an avid learner and want to let you know any contribution or suggestions are apprecaited.
If you truly believe you can contribute to making this website better, please fork the repo and create a pull request. If you do not wish to fork, you can open and create an issue with the tag “enhancement” or “suggestions”. I will then be able to review it and take it into consideration. Lastly, please don’t forget to give the project a star!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/newSuggestion) - Commit your Changes (
git commit -m 'Add some NewSuggestion') - Push to the Branch (
git push origin feature/NewSuggestion) - Open a Pull Request
License
Distributed under the MIT License.
Copyright (c) 2022 Dan Poggetti
See License.text for more information.
Contact
Dan Poggetti - GitHub [https://github.com/danpoggetti]
Project Link: [https://github.com/danpoggetti/team-profile-generator]
Demo Link: [https://danpoggetti.github.io/team-profile-generator/]
Video Link: [https://drive.google.com/file/d/152muvnxEE_Wd8SDUCs3-1QKMyTiACnuc/view]
Acknowledgments
I want to acknowledge the many great and vast resouces that aided me in developing this app.




